form form, the rendering list is of course taken from the backend, but the operator adds a specific address and needs to send the coordinates to the backend (which can be used for weather and navigation). The coordinates are rendered through Baidu Map, click the mouse or enter the specific address on the operator"s keyboard and then press the enter key Baidu Map API to automatically generate lng and lat, but each line of the form data can be edited. When editing, the data will be shown, and then Baidu map will be automatically located there, where the Baidu vue component cycle is written, all written in mounted? The problem is that after Baidu map is rendered for the first time, mounted is over, how to continue to get lng and lat rendering to the map when editing? The description is not clear. It"s early to die!
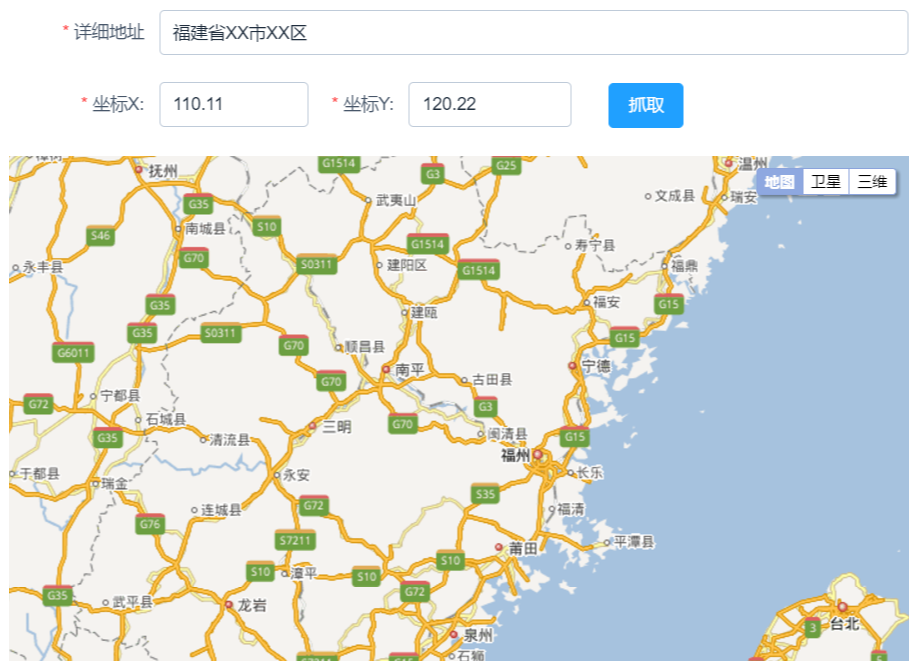
the above picture says that this picture is Xiaoming to enter the detailed address, or click on a point on the map, the coordinates X and Y automatically fill in, this is the addition of the form,
then the editing of the form, I can get the back-end data to render these input, then this map will have a headache, how to make the map automatically locate that value?