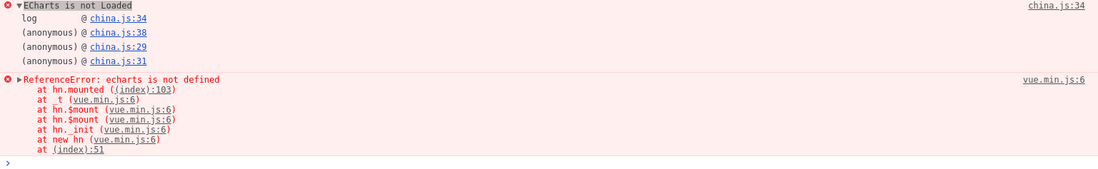
I just used vue.js, and then after introducing the js file china.js, I opened the browser and reported an error echarts is not loaded . If you look up the vue and introduce this china.js, you will report an error, but the solution to the problem does not seem to work

here, the function of making a map drill-down using echarts is introduced as follows:
<script type="text/javascript" src="{% static "js/echarts.min.js" %}"></script>
<script type="text/javascript" src="{% static "js/citymap.js" %}"></script>
<script type="text/javascript" src="{% static "js/china.js" %}"></script>
<script type="text/javascript" src="{% static "js/jquery.min.js" %}"></script><script type="text/javascript">
var vue = new Vue({
el:"-sharpapp",
data:{
function () {
return {
provinces: {
//23
"": "taiwan",
"": "hebei",
"": "shanxi",
"": "liaoning",
"": "jilin",
"": "heilongjiang",
"": "jiangsu",
"": "zhejiang",
"": "anhui",
"": "fujian",
"": "jiangxi",
"": "shandong",
"": "henan",
"": "hubei",
"": "hunan",
"": "guangdong",
"": "hainan",
"": "sichuan",
"": "guizhou",
"": "yunnan",
"": "shanxi1",
"": "gansu",
"": "qinghai",
//5
"": "xinjiang",
"": "guangxi",
"": "neimenggu",
"": "ningxia",
"": "xizang",
//4
"": "beijing",
"": "tianjin",
"": "shanghai",
"": "chongqing",
//2
"": "xianggang",
"": "aomen"
}
}
}
},
mounted() {
let provinces = this.provinces
//
var chart = echarts.init(document.getElementById("main"));
//34
//-
var special = ["","","","","",""];
var mapdata = [];
//
$.getJSON("static/map/china.json", function(data){
d = [];
for( var i=0;i<data.features.length;iPP ){
d.push({
name:data.features[i].properties.name
})
}
mapdata = d;
//
echarts.registerMap("china", data);
//
this.renderMap("china",d);
});
//
chart.on("click", function (params) {
console.log( params );
if( params.name in provinces ){
//34
$.getJSON("static/map/province/"+ provinces[params.name] +".json", function(data){
echarts.registerMap( params.name, data);
var d = [];
for( var i=0;i<data.features.length;iPP ){
d.push({
name:data.features[i].properties.name
})
}
this.renderMap(params.name,d);
});
}else if( params.seriesName in provinces ){
///
if( special.indexOf( params.seriesName ) >=0 ){
this.renderMap("china",mapdata);
}else{
//
$.getJSON("static/map/city/"+ cityMap[params.name] +".json", function(data){
echarts.registerMap( params.name, data);
var d = [];
for( var i=0;i<data.features.length;iPP ){
d.push({
name:data.features[i].properties.name
})
}
this.renderMap(params.name,d);
});
}
}else{
this.renderMap("china",mapdata);
}
});
//
var option = {
backgroundColor: "-sharp000",
title : {
text: "Echarts3 ",
subtext: "",
link:"http://www.ldsun.com",
left: "center",
textStyle:{
color: "-sharpfff",
fontSize:16,
fontWeight:"normal",
fontFamily:"Microsoft YaHei"
},
subtextStyle:{
color: "-sharpccc",
fontSize:13,
fontWeight:"normal",
fontFamily:"Microsoft YaHei"
}
},
tooltip: {
trigger: "item",
formatter: "{b}"
},
toolbox: {
show: true,
orient: "vertical",
left: "right",
top: "center",
feature: {
dataView: {readOnly: false},
restore: {},
saveAsImage: {}
},
iconStyle:{
normal:{
color:"-sharpfff"
}
}
},
animationDuration:1000,
animationEasing:"cubicOut",
animationDurationUpdate:1000
};
},
methods: {
renderMap(map,data){
option.title.subtext = map;
option.series = [
{
name: map,
type: "map",
mapType: map,
roam: false,
nameMap:{
"china":""
},
label: {
normal:{
show:true,
textStyle:{
color:"-sharp999",
fontSize:13
}
},
emphasis: {
show: true,
textStyle:{
color:"-sharpfff",
fontSize:13
}
}
},
itemStyle: {
normal: {
areaColor: "-sharp323c48",
borderColor: "dodgerblue"
},
emphasis: {
areaColor: "darkorange"
}
},
data:data
}
];
//
chart.setOption(option);
}
}
});
</script>then, open a browser and display echarts is not loaded.
