
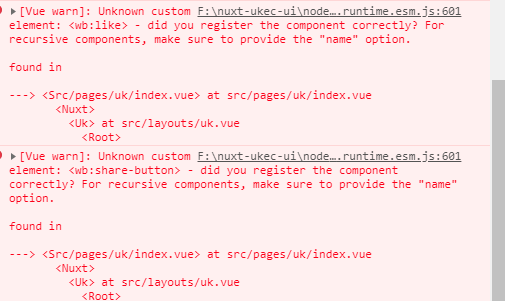
the component can be displayed normally by referencing this interface at first, then the error shown in the figure above is reported after requesting Weibo interface:
< wb:like appkey= "111" type=" simple "style=" display: inline-block;padding-top: 20pxash paddingMuttright: 15px; "> < / wb:like >
my js and head are both referenced. The XML namespace (< html xmlns:wb= " http://open.weibo.com/wb";>) is just not referenced in the XML tag. Could it be caused by this?
<div class="itemlist" v-for="itemw in weiboList">
<div class="titleDiv">
<div class="textArt" :class="{"textActive":!itemw.state}" v-html="itemw.content"></div>
</div>
<wb:like appkey="5q5ekV" type="simple" style="display: inline-block;padding-top: 20px;padding-right: 15px;"></wb:like>
<wb:share-button appkey="333" :title="itemw.content" addition="simple" type="button" ralateUid="111" language="zh_cn" style="display: inline-block; padding-right: 15px;"></wb:share-button>
<wb:follow-button uid="111" type="red_1" width="67" height="24" style="display: inline-block;" ></wb:follow-button>
</div> head() {
return {
title: this.mataTitle,
meta: [
{property:"og:type",content: "article",name:"type"},
{property:"og:url",content: "http://m.weibo.cn/2190519260",name:"url"},
{property:"og:title",content: "",name:"title"},
{property:"og:description",content: ""}
],
script: [
{ src: "https://tjs.sjs.sinajs.cn/open/api/js/wb.js" }
]
}
},I have added meta tags according to Weibo components, why can I display the components outside the loop and report this error if I write it inside?
