problem description
using point aggregation BmlMarkerClusterer + bm-marker + bm-label will report an error, and the effect will display normally

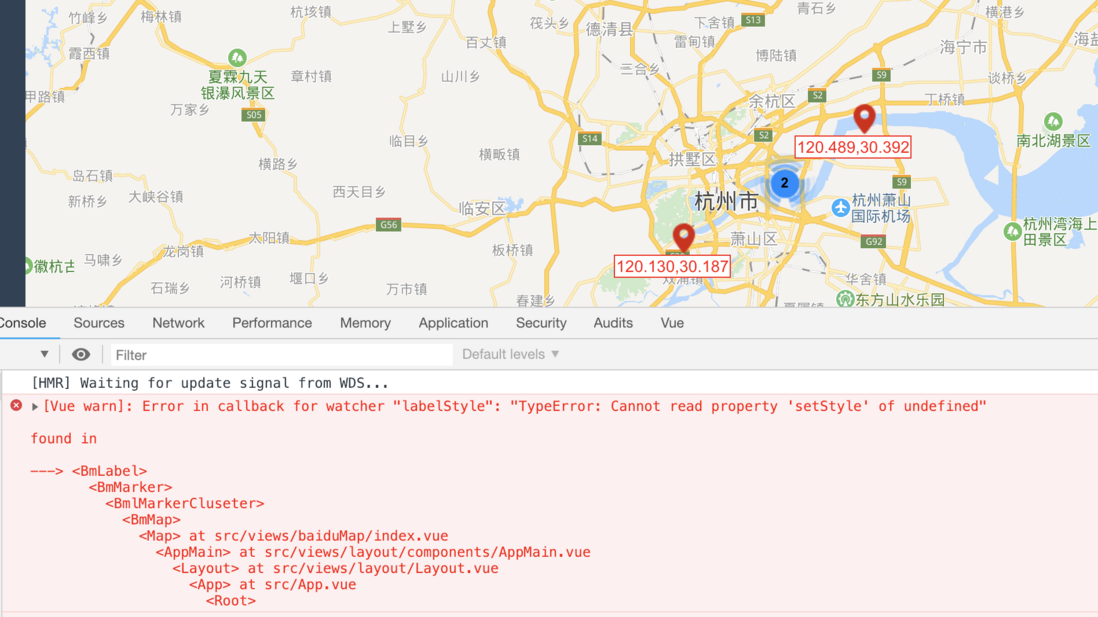
[Vue warn]: Error in callback for watcher "labelStyle": "TypeError: Cannot read property "setStyle" of undefined"
found in
---> <BmLabel>
<BmMarker>
<BmlMarkerCluseter>
<BmMap>
<Map> at src/views/baiduMap/index.vue
<AppMain> at src/views/layout/components/AppMain.vue
<Layout> at src/views/layout/Layout.vue
<App> at src/App.vue
<Root>the environmental background of the problems and what methods you have tried
bm-marker + bm-label alone does not report an error, and the effect is displayed normally
related codes
<template>
<baidu-map
class="map"
center=""
:scroll-wheel-zoom="true"
:zoom="10"
>
<bm-city-list anchor="BMAP_ANCHOR_TOP_LEFT"></bm-city-list>
<bm-geolocation
anchor="BMAP_ANCHOR_BOTTOM_RIGHT"
:showAddressBar="true"
:autoLocation="true"
></bm-geolocation>
<bml-marker-clusterer :averageCenter="true">
<bm-marker
v-for="(marker,index) of markers"
:key="index"
:position="{lng: marker.lng, lat: marker.lat}"
@click="goInfo"
:icon="{url: marker.icon , size: {width: 32, height: 32}}"
>
<bm-label
:content="marker.info"
:labelStyle="{color: marker.color , fontSize : "14px"}"
:offset="{width: -44, height: 30}"
/>
</bm-marker>
</bml-marker-clusterer>
</baidu-map>
</template>
<script>
import { BmlMarkerClusterer } from "vue-baidu-map";
export default {
name: "Map",
data() {
return {
markers: [
{
lng: 120.277888,
lat: 30.289263,
info: "120.277,30.289",
color: "green",
icon: "http://liangzhun.billyzc.com/img/green.png"
},
{
lng: 120.390572,
lat: 30.273794,
info: "120.390,30.273",
color: "red",
icon: "http://liangzhun.billyzc.com/img/red.png"
},
{
lng: 120.13071,
lat: 30.187423,
info: "120.130,30.187",
color: "red",
icon: "http://liangzhun.billyzc.com/img/red.png"
},
{
lng: 120.489357,
lat: 30.392492,
info: "120.489,30.392",
color: "red",
icon: "http://liangzhun.billyzc.com/img/red.png"
},
{
lng: 121.552173,
lat: 31.344557,
info: "120.489,30.392",
color: "red",
icon: "http://liangzhun.billyzc.com/img/red.png"
},
{
lng: 121.497413,
lat: 31.198628,
info: "120.489,30.392",
color: "red",
icon: "http://liangzhun.billyzc.com/img/red.png"
},
{
lng: 121.468667,
lat: 31.114078,
info: "120.489,30.392",
color: "red",
icon: "http://liangzhun.billyzc.com/img/red.png"
}
]
};
},
mounted() {
// for (let i = 0; i < 10; iPP) {
// const position = {lng: Math.random() * 40 + 85, lat: Math.random() * 30 + 21}
// this.markers.push(position)
// }
},
methods: {
goInfo(e) {
console.log(e);
}
},
components: {
BmlMarkerClusterer
}
};
</script>
<style lang="scss" scoped>
/* */
.map {
width: 100%;
height: 600px;
}
</style>what result do you expect? What is the error message actually seen?
use point aggregation BmlMarkerClusterer + bm-marker + bm-label effect to display normally
expect not to report vue warn
