View layer:
<View className="list">
{
list.map((v, i) => (
<AtCard
note="Tips"
extra=""
title={v.title}
thumb={v.image}
key={v.id}
data-id={v.id} // id
onClick={this.gotoDetail}
>
{v.intro}
</AtCard>
))
}
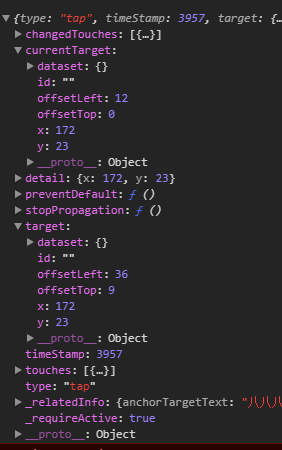
</View>event failed to get the passed id!
gotoDetail = (e) => {
console.log(e)
Taro.navigateTo({
url: `/pages/detail/index?id=${e.currentTarget.dataset.id}` // id
})
}console:

how do I get the id in the loop?
