
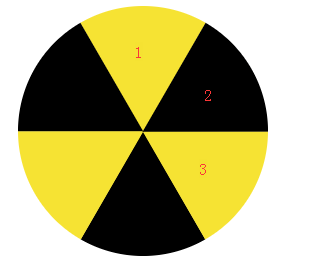
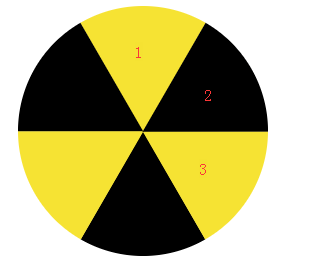
each sector needs more content, and the text should be facing the center of the circle.

each sector needs more content, and the text should be facing the center of the circle.
you can use oblique cut + rotate
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<style>
.pie {
position: relative;
margin: 1em auto;
padding: 0;
width: 32em;
height: 32em;
border-radius: 50%;
list-style: none;
overflow: hidden;
}
.slice {
overflow: hidden;
position: absolute;
top: 0;
right: 0;
width: 50%;
height: 50%;
transform-origin: 0% 100%;
color:-sharpfff;
}
.slice-one {
transform: rotate(30deg) skewY(-30deg);
background: black;
}
.slice-two {
transform: rotate(-30deg) skewY(-30deg);
background: yellow;
}
.slice-three {
transform: rotate(-90deg) skewY(-30deg);
background: black;
}
.slice-four {
transform: rotate(-150deg) skewY(-30deg);
background: yellow;
}
.slice-five {
transform: rotate(-210deg) skewY(-30deg);
background: black;
}
.slice-six {
transform: rotate(-270deg) skewY(-30deg);
background: yellow;
}
</style>
</head>
<body>
<ul class='pie'>
<li class='slice-one slice'> </li>
<li class='slice-two slice'> </li>
<li class='slice-three slice'> </li>
<li class='slice-four slice'> </li>
<li class='slice-five slice'></li>
<li class='slice-six slice'> </li>
<ul>
</body>
</html> you can use css3 tapered gradient
may not be compatible, but you can also use pictures
use canvas, brother
Previous: About the specific implementation of the browser event loop?
Next: How to solve the initialization error of a certain value of VUE binding array? ~
A timing examination system is triggered if the click event is triggered within 5 seconds, and if it is not triggered, the system marks the correct answer at the end of the countdown. How to implement ...
I got a set of data, which is to choose the type of question. How can I tell if I have chosen the right one answera: "Olympic Games " answerb: "Asian Games " answerc: "Paralympic Games " answerd: "University Games " id: "1772 " question: "f...
...
do the gods have plug-ins for uploading attachments in the mobile version that can also be uploaded more than one? ...
what is the current level of support for vw,vh layouts in mobile browsers? ...
...
the traditional position: fixed; is relative to the window, and there are two main points of the problem . relative to the specified parent element fixed positioning encountered the following problems in mobile development. The green box is the...
as shown in the red box of the second picture, is there any recommendation for this plug-in? Thank you. the screenshot is uploaded, so let s just look at it. nothing can be found in vueawesome. ...
I would like to ask why the clear floating code I wrote is invalid. and. How to use the flex layout to make the horizontal arrangement of the above two div fill the entire screen. The third div is filled with the bottom location. code is as follows: `...
want to explain how to make table different colors? is not different. is . <table> <tr> <td width="100">a< td> <td><a>< td> < tr> <tr> ...
there is an h5 page embedded in the encapsulated APP. After the function of issuing an order, how can I get the user s id to add the address and place the order ...
A picture grows slowly when it slides up to a certain extent. Why does it bring out a line that has been entangled all night? I can t find the reason. ...
A similar question, I want to know how to deal with the number of correct answers. I originally wanted to declare a variable and then decide to add it when the answer is right, but not if it is wrong. But what is printed is always 0 and 1 ....
mac chamfering effect, the display is abnormal, the code is as follows, please take a look at ...
I wonder if there is any ready-made reset library based on sass, similar to reset.css . Please also recommend a responsive framework based on sass (designed to solve responsive problems) or a useful sass mixin library ...
<template> <div style="height: 100%;"> <mt-header title=""> <mt-button icon="back" slot="left" v-tap="{methods: switchView, view: Post }">< mt-button> &l...
apply the transform attribute to a div, and then click it to add a class name, which is also a transform, in the class, but then it moves relative to the original location. How to make her want to move for the current location? ...
<template> <div style="height: 100%;"> <mt-header title=""> <mt-button icon="back" slot="left" v-tap="{methods: switchView, view: Post }">< mt-button> &l...
make an answer system, trigger the click event on the answer page (choose the correct answer), and add 1. No mistakes. Now the whole answer is finished. Jump to another page, that is, the answer completion page, how can I get the value of the correct ans...
how to set the input box of element when there is no content, the width is 0 and the width is adaptive when there is content ...