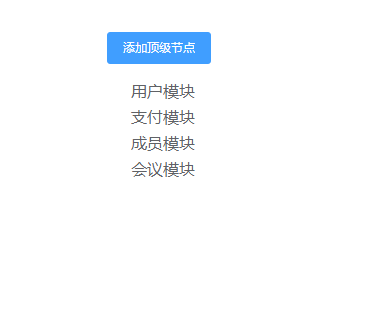
uses an element tree table, but when docking data in the background, the complete data can not be displayed, only the first level can be displayed, and the second level can not be displayed.

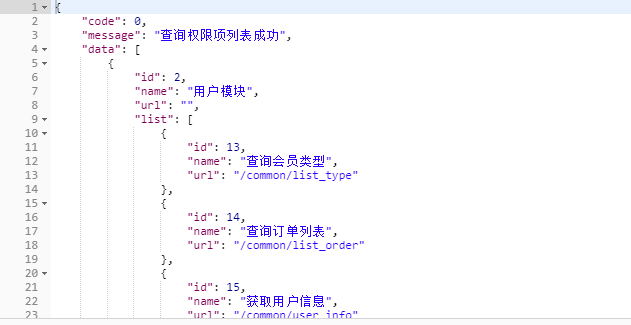
this is the data of background json
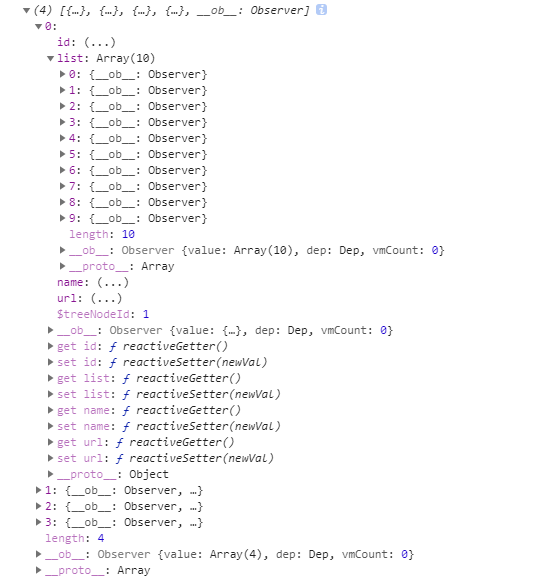
get four arrays, these four are first-level, list is second-level tree table, but the second-level tree table is always not visible, online, etc., boss takes the time to help to see where is wrong, please advise!