now the goodsForm.vue form component uses the encapsulated m-select component (encapsulated element el-select), and the drop-down box style needs to be modified. Because the drop-down box style is inserted directly under the body, you need to write the global style.
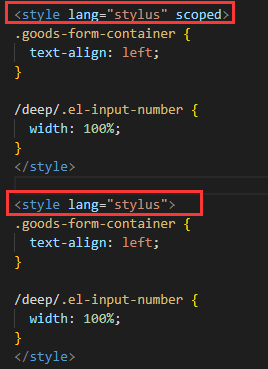
Thevue documentation states that global styles and scoped native styles can be written in the same vue component, which is what I did in goodsForm.vue, but when formatted, the global styles are overwritten as scoped styles . The code is as follows
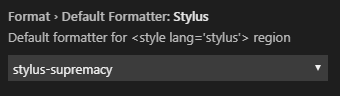
VSCODE formatting plugin settings
use the famous vetur plug-in to format the stylus configuration as follows
shift+alt+f