because you want to upload a compressed image in vue, convert the file to base64 first, and then compress it to upload to the oss platform
. 1. But now the files obtained by the oss platform are as follows. You don"t even have a suffix, but you can see the picture by typing the link in oss.
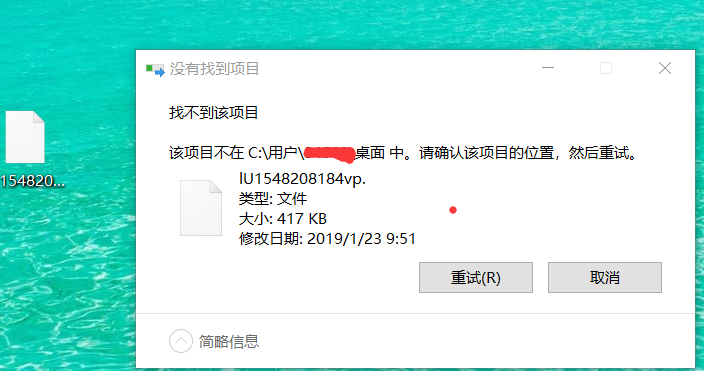
2. I downloaded the file to local, double-click the file, but was told that the file does not exist, so that delete can not be deleted. But it"s on the table.
3.base64 to file I console out is obviously an img file, how to upload to oss is a picture file. Not like this

//reader
let reader = new FileReader();
//base64
reader.readAsDataURL(files[i]);
//
reader.onloadend = function() {
let result = this.result;
let img = new Image();
img.src = result;
// console.log("****************");
// console.log(result.length);
img.onload = function() {
let data = self.compress(img);
self.imgUrl = result;
let blob = self.dataURItoBlob(data);
self.file[self.file.length] = blob;
if(self.file.length == self.all) {
var formData = new FormData();
for (var j = 0; j < self.file.length; jPP) {
formData.append("file[]", self.file[j]);
}
self.tirggerFile(formData);
}
compress(img) {
let canvas = document.createElement("canvas");
let ctx = canvas.getContext("2d");
let initSize = img.src.length;
let width = img.width;
let height = img.height;
canvas.width = width;
canvas.height = height;
//
ctx.fillStyle = "-sharpfff";
ctx.fillRect(0, 0, canvas.width, canvas.height);
ctx.drawImage(img, 0, 0, width, height);
//
let ndata = canvas.toDataURL("image/jpeg", 0.1);
// console.log("**************");
// console.log(ndata)
// console.log(ndata.length);
return ndata;
},
// base64bolb
dataURItoBlob(base64Data) {
var byteString;
if (base64Data.split(",")[0].indexOf("base64") >= 0)
byteString = atob(base64Data.split(",")[1]);
else byteString = unescape(base64Data.split(",")[1]);
var mimeString = base64Data
.split(",")[0]
.split(":")[1]
.split(";")[0];
var ia = new Uint8Array(byteString.length);
for (var i = 0; i < byteString.length; iPP) {
ia[i] = byteString.charCodeAt(i);
}
return new Blob([ia], { type: mimeString });
},