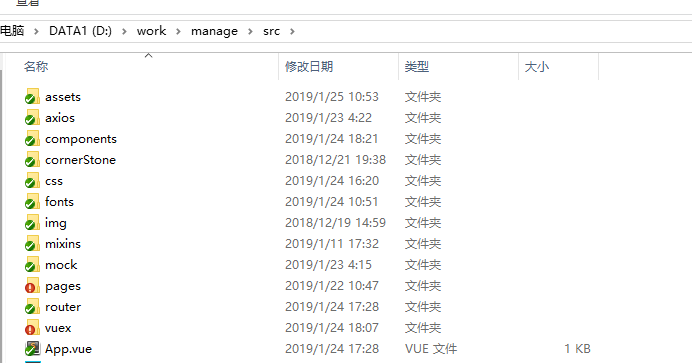
font folder is placed in src and packaged through webpack. After packaging through
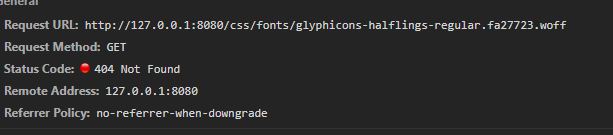
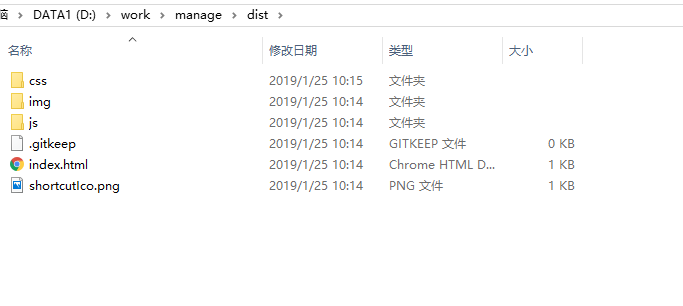
, font is placed under the dist folder, but the reference address is not the same as the packaged address. There is an extra css/ path in front
actually it is OK to put it in static, but if there is a problem in the background, you can only put it in src
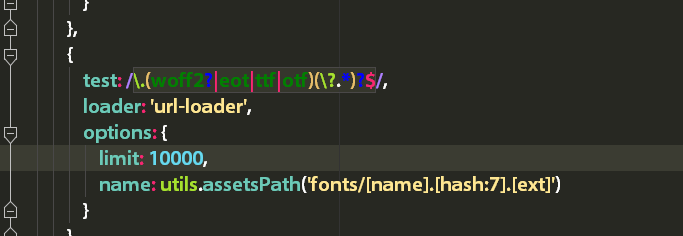
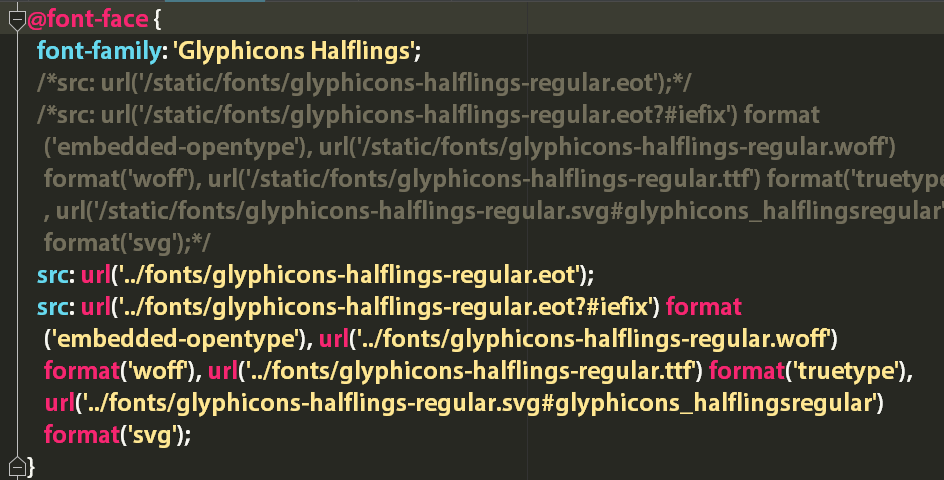
related configuration as shown in figure