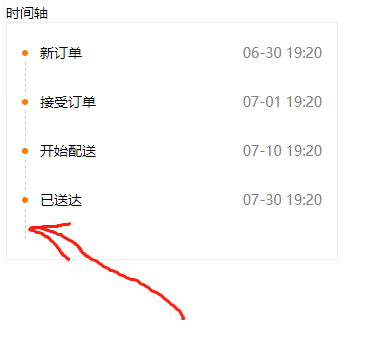
as shown in the picture, I want the last line to disappear. Last-child doesn"t work
I checked because line is not in the same parent element. Is there a better solution

.line {
height: 30px;
border-left: 1px dashed -sharpccc;
margin-left: 3px;
:last-child {
display: none;
}
}<template>
<div class="panel">
<div class="title">
<span></span>
</div>
<div class="timeline">
<div v-for="item in info" :key="item.processCn">
<div class="stage">
<div class="row">
<span class="dot"></span>
<span>{{item.processCn}}</span>
</div>
<div class="time">{{item.time}}</div>
</div>
<div class="line"></div>
</div>
</div>
</div>
</template>