problem description
how does the Angular project configure to use sourceMap for style debugging? There is no way to establish a mapping relationship when you try to add a workspace in chrome.
the environmental background in which the problem occurs
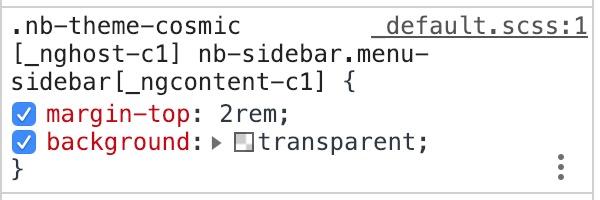
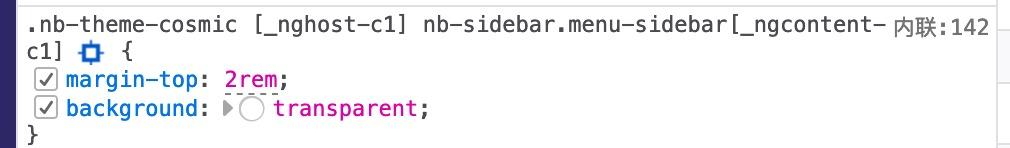
there is no way to see the true source of a style using the debugging tools of chrome and firefox. The chrome debugger points to a scss file, but in fact there is no corresponding style. Firefox points to an inline style, and there is no corresponding style.