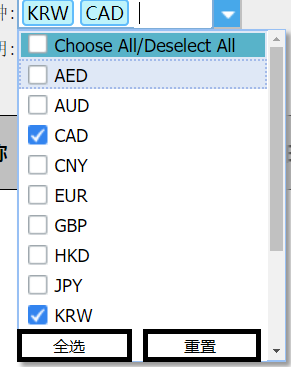
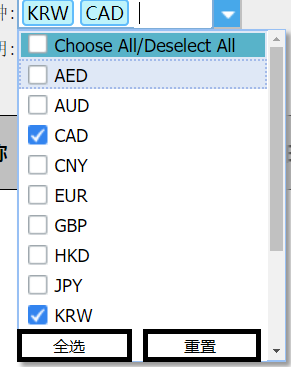
take over an old project using AngularJS, in which the drop-down box component is ui-select . The effect of multi-selection is as follows:
"" :


write a previous checkbox with css, and divide the checkbox and the blue background check into two components.
then set a variable to match ngIf to determine whether to display the ticks in the radio box.
selecting and resetting all is simple, just manipulating the values of the array.