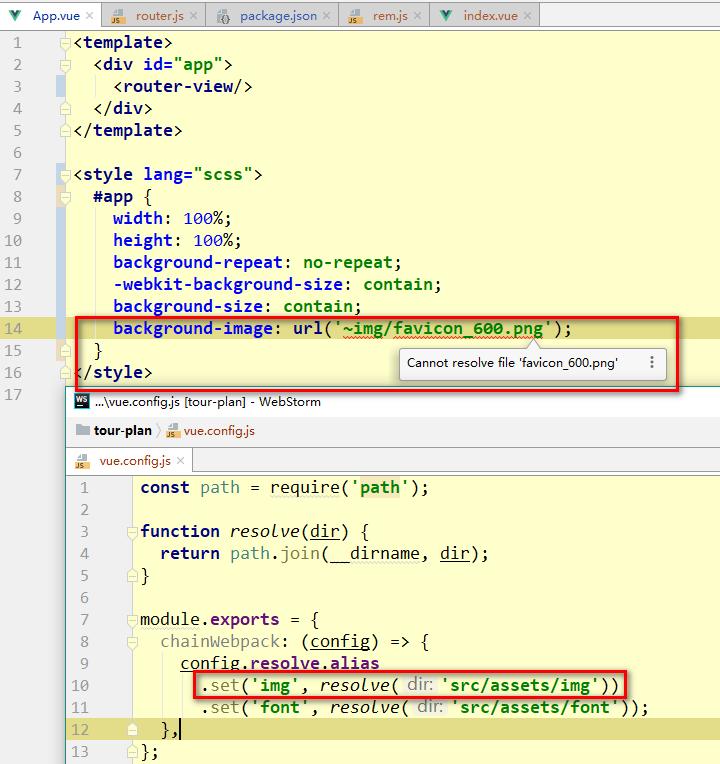
as shown in figure , an alias of "img" is configured in the project, and the alias is used in the url of background-image. If the project runs normally, the picture will be loaded, but if the webstorm cannot parse to the file path, it will report an error, which looks very uncomfortable.
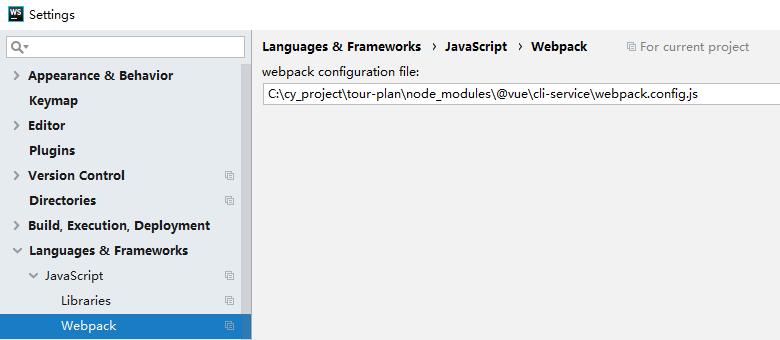
vue-cli3webstormwebpack
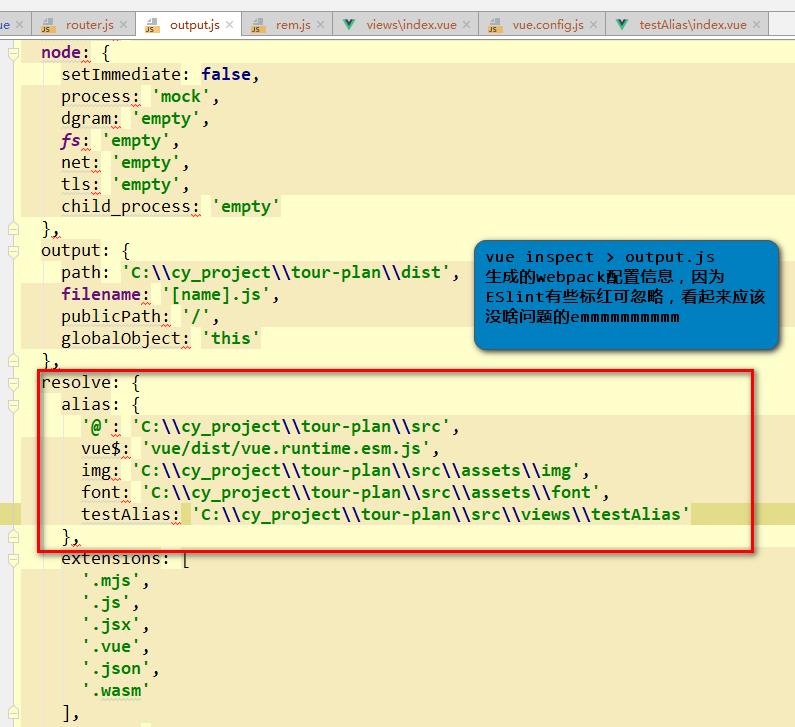
vue inspect > output.jswebpack