
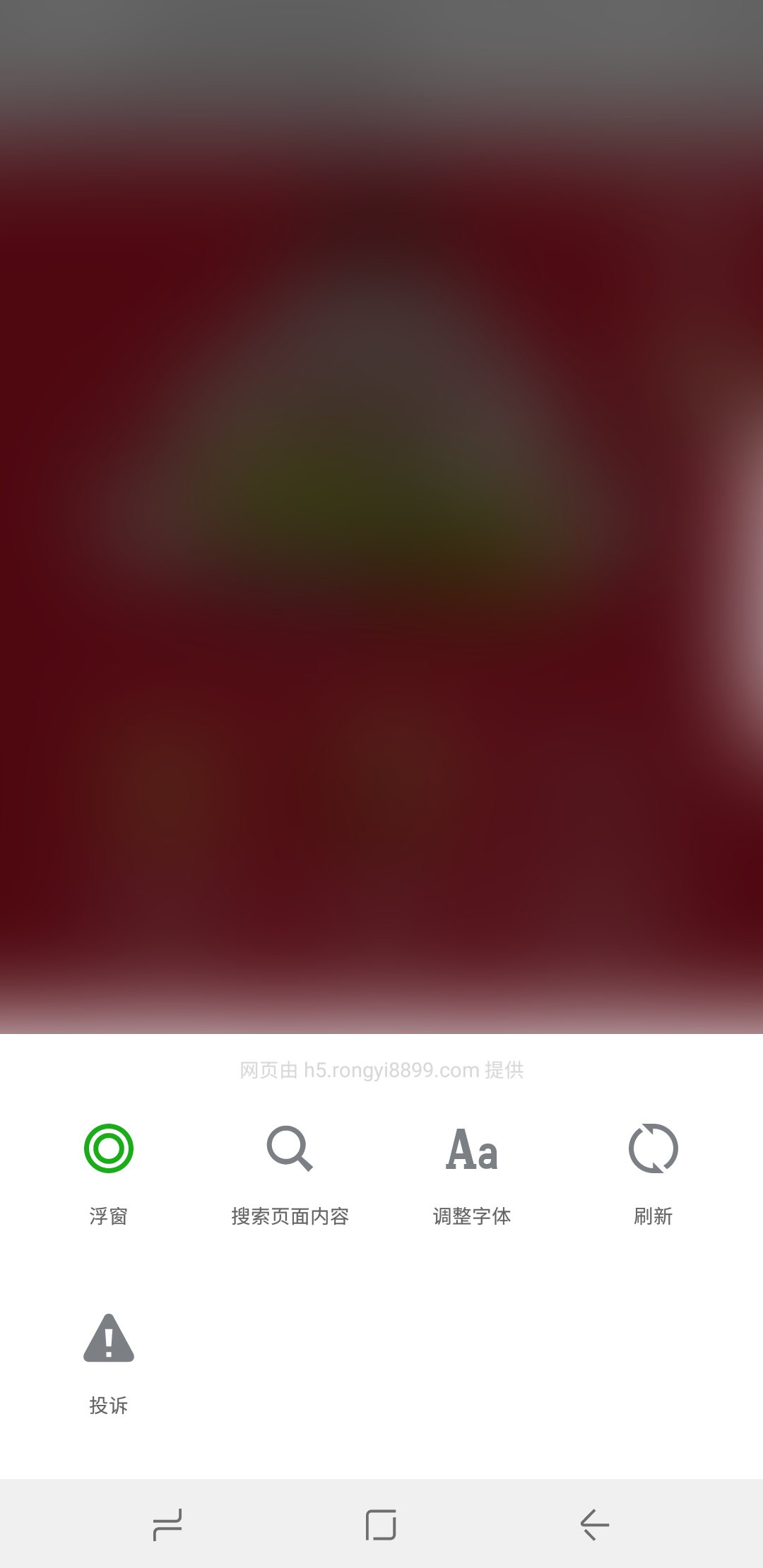
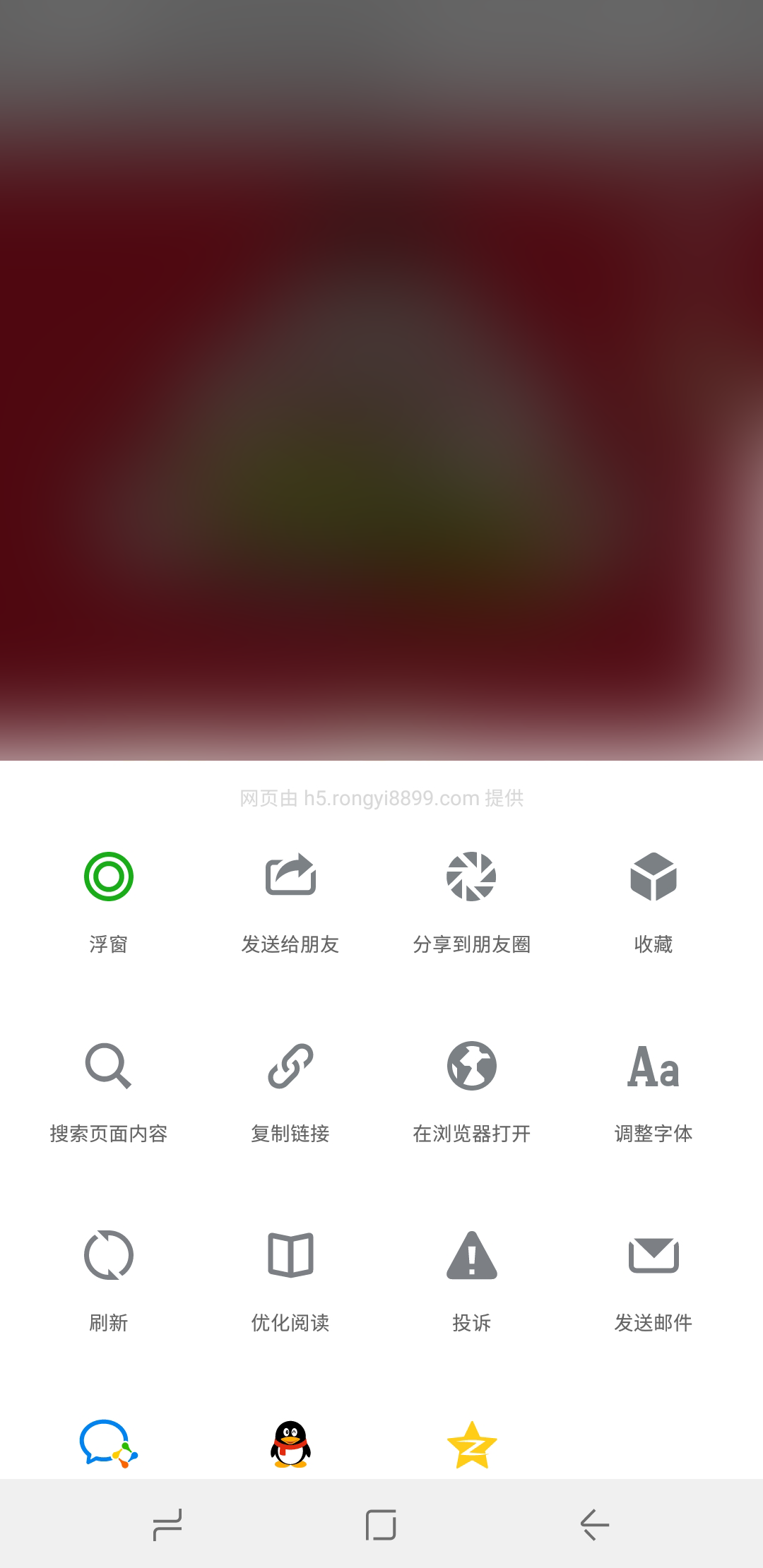
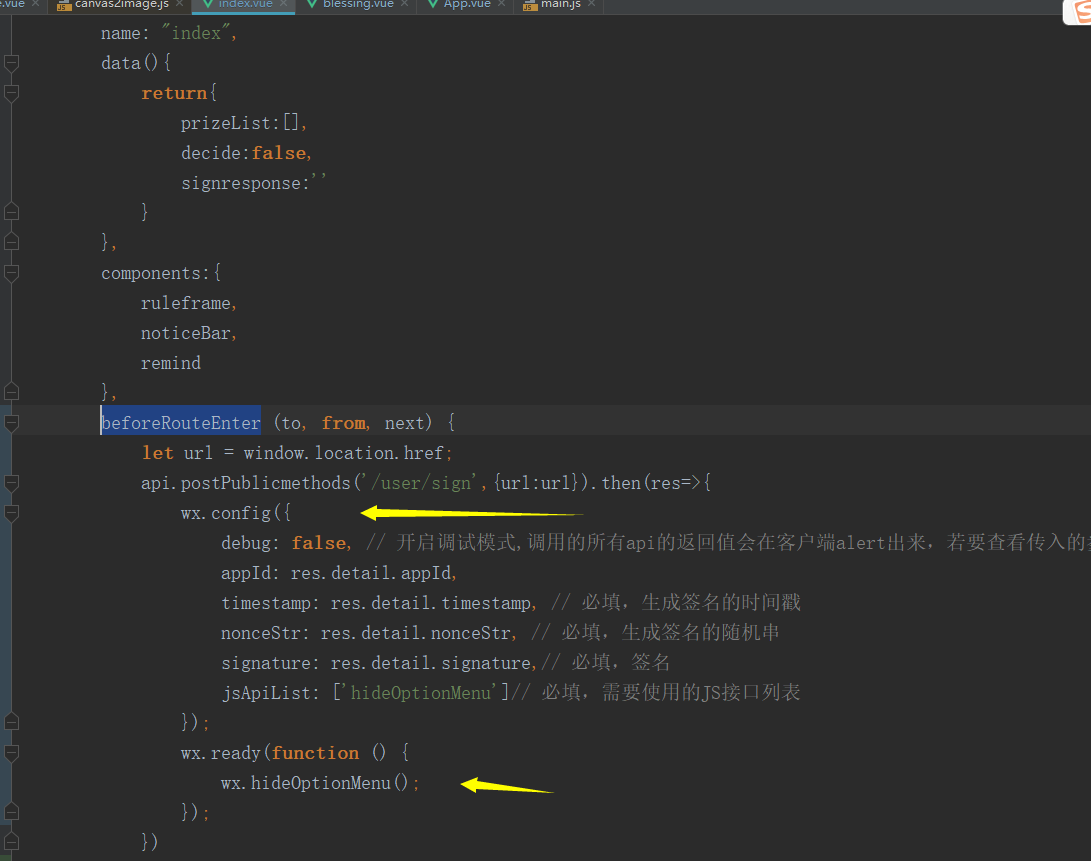
execute the method in the routing guard beforeRouteEnter in the component to get the Wechat signature hiding and sharing button. When loading the page, click the three dots in the upper right corner to hide the Wechat sharing button to prevent the page from sharing. But sometimes the page does not finish loading or quickly clicks on the three dots in the upper right corner, and the sharing button will come out again, and then it will be gone, in order to prevent users from malicious sharing. I would like to ask how to make him hide and share as soon as he clicks, regardless of whether the page is loaded or not.