none of the local tests have appeared
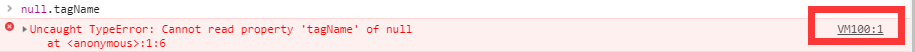
but there is a canot read property "tagName" of null
in production.but I search in the code and there is no tagName variable
give it a try and this prompt appears as soon as I click on the page
what is commonly used is that element plug-ins are referenced directly when they are not loaded on demand
I don"t know why, but I think it has something to do with element, because the search creates some dom
.but I don"t know how to solve this problem
em... It seems that the browser"s own problem is that the click error is located in the Doctype html line
, and if I only open Baidu, this error will occur. Other people"s computers will not show this