import Vue from "vue"
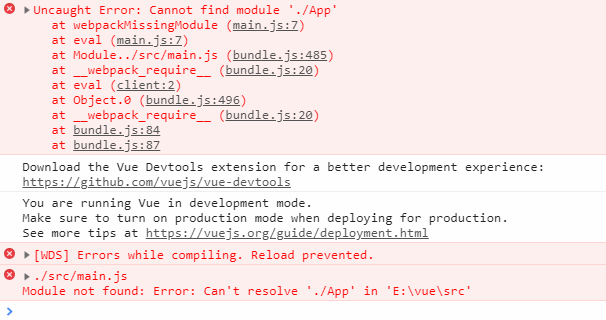
import App from "./App"
Vue.config.productionTip = false
new Vue({
el: "-sharpapp",
components: { App },
template: "<App/>",
});
<template>
<div id="app">
{{message}}
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
message: "hello world"
};
}
};
</script>