problem description
vue mixins method implements object blending, form form check in iview
the environmental background of the problems and what methods you have tried
I can"t move the code to data,

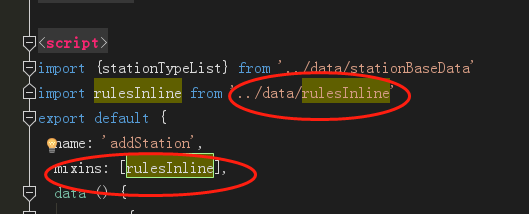
related codes
/ / Please paste the code text below (do not replace the code with pictures)
{data: rulesinline}
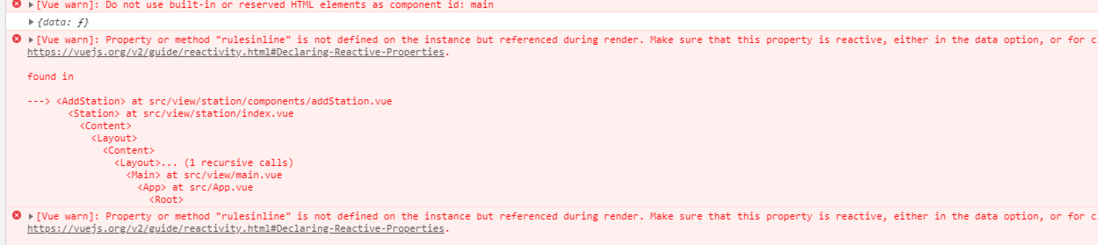
vue.esm.js?efeb:610 [Vue warn]: Property or method "rulesinline" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property. See: ide/reactivity.html-sharpDeclaring-Reactive-Properties." Rel= "nofollow noreferrer" > https://vuejs.org/v2/guide/re...
found in
--> < AddStation > at src/view/station/components/addStation.vue
<Station> at src/view/station/index.vue
<Content>
<Layout>
<Content>
<Layout>... (1 recursive calls)
<Main> at src/view/main.vue
<App> at src/App.vue
<Root>